Find out whether you need a static or a dynamic website
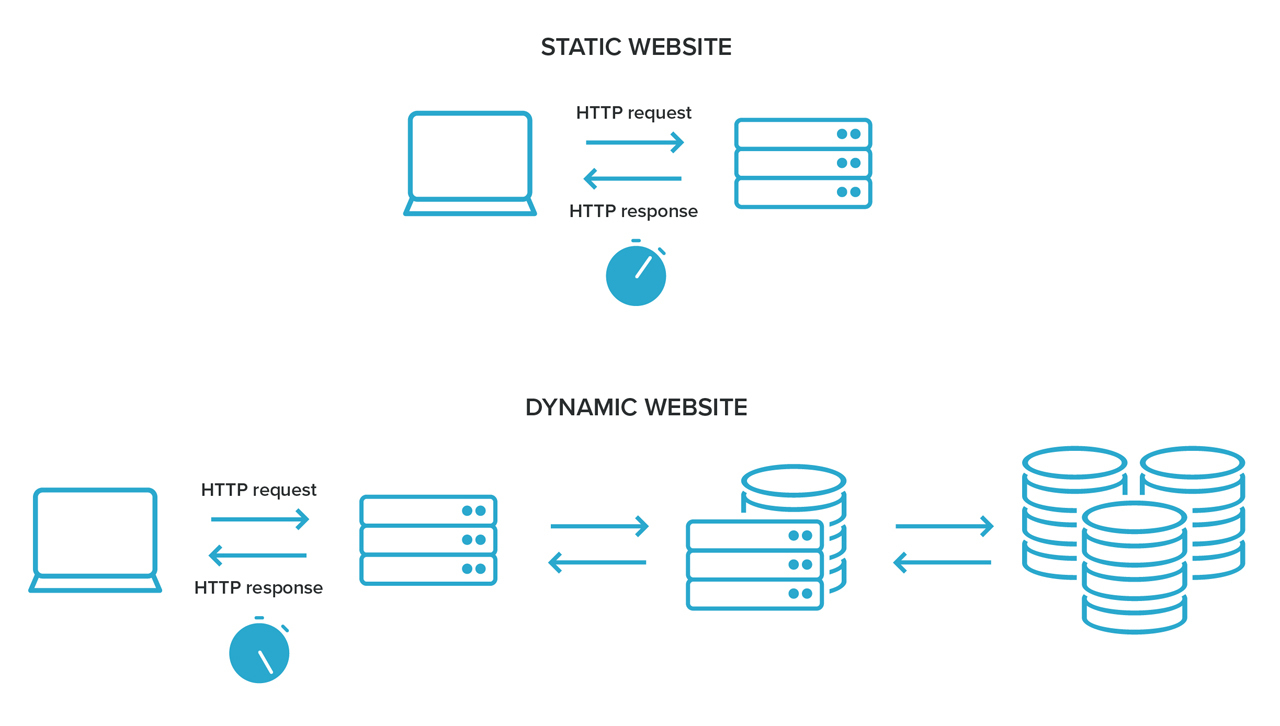
here are basically two types of websites: static and dynamic websites. Static websites are websites for which the server always returns the same set of HTML, JavaScript and CSS on every request. However, the JavaScript in the page can load content specifically for a user. This is done inside the client’s browser. Dynamic websites are constructed on the server. The content, HTML, JavaScript and CSS can be adjusted for each individual visitor. Dynamic sites are often built with WordPress, Drupal or another CMS. Although dynamic sites offer the advantage to easily manage your content they also tend to be a bit slower than static websites. Often the contents for dynamic pages are stored in a database and the web pages need to be generated by the web server. A static webpage is available on request and thus tends to be faster.

It doesn’t mean that static websites are necessarily better. It really depends on the situation. You should ask yourself whether or not you need an entire CMS. In some cases a much simpler static site is sufficient. We have seen a lot of sites that really do not need a CMS and would be just fine as a static site.
o speed up a dynamic site, there are a lot of techniques that, for example, involve caching to improve the responsiveness of your site. Sites with a CMS are more complex and tend to have more potential security issues and less server-side maintenance. Static sites are also easier to host and easier to move to another hosting provider because of the lack of a database.
Static sites are made up of fixed content. However modern websites can become quite large and contain a lot of HTML, JavaScript and CSS and can provide a lot of content. To make code and content more manageable, static site generators were created. Best known is Jekyll but there are many others such as Hugo, Gatsby and Hexo. But the popularity of these changes every year and new ones come to life. Another option is to use a task runner in Node.js, for example, Gulp. You can use this to generate websites based on text documents such as Markdown or YAML files and you basically create your own custom mini CMS.
We shortly mentioned that JavaScript can create more interactive sites. These are for example single-page apps or sites using a JAMstack. Basically, when a site is loading, the JavaScript in the page will load the data or apply changes in the page in reaction to the user’s interaction with the site or the logged-in state of a user. The JavaScript in the page fetches the data from an API in most cases, which returns data in the form of JSON to the browser. This can be used with many different frameworks such as React or Vue.js, however this is a very dynamic landscape.

Use caching for page's assets
For a page to load, it needs to fetch resources such as style sheets, JavaScript, fonts and images. Basically, the fewer requests the faster the page. Most desktop browsers have a set of tools for developers that help them inspect the number, type and status of requests. The number of requests can become quite large even for a simple site. However, some content does not have to be fetched for every page and every load. It can be stored by the browser to be used for other pages or for when the user revisits the page. This is called caching.
Caching can be done for, for example, images, fonts, JavaScript and CSS. If you show your company logo on every page, you should make sure an effective caching policy is used. Then your image does not have to be downloaded for every request. Not everything should be cached, though. You should always make sure that no private data is cached whatsoever.
Set up browser caching
Reducing the number of requests can also be done by making use of the cache-control headers in HTTP requests. These are instructions telling the browser how long to store certain assets before requesting them again and how to store them. Setting up browser caching efficiently can reduce the number of requests and can really speed up your site. If a CSS file is requested by a page and it is very unlikely that this file will change or will be used on other pages on your domain, then you can instruct the clients browser to store this file and to reuse this for subsequent requests. Good candidates for items that can be cached are images, the site’s favicon, CSS-files and JavaScript files that are unlikely to change. The Mozilla Developer Network provides the basic technical details on the cache-control mechanism in this document. A quick introduction on how to use cache-control and browser caching can be found here and here. For WordPress, there are plugins to help you set up the caching mechanisms, for example, this plugin. Some hosting providers help you set up the cache-control? In that case you only need to make sure it is enabled. Good hosting providers provide well-written documentation on how to put it in place and how to check it afterwards.
Bundle the site’s assets
Another way to reduce the number of requests is to bundle your JavaScript, CSS and maybe your images. One of the most popular tools to use for this is webpack . This JavaScript module bundler bundles all of the site's assets in one bundle. Your page only has to load one bundle to get everything it needs. The biggest drawback of webpack is that configuring it can become quite complex and has a steep learning curve. Another option is to use Gulp . Gulp is relatively easy to learn and there are a lot of modules available from npmjs to be used in Gulp for tasks.
Minify (uglify) your Javascript
Using Gulp or Webpack gives you the opportunity to also minify your JavaScript, CSS and HTML files. Minifying means that all non-relevant white space and comments in the code are removed from these files. Where possible, variable names are shortened to save space. For JavaScript this is called uglifying. The result is impossible to read for humans but fine for a browser.

his minification can be configured in Webpack and for Gulp you need to create tasks for this. You can find a lot of tutorials on this topic online. However, make sure they are up to date because the JavaScript world is moving fast. The docs from Webpack and Gulp and web.dev from Google are a good place to start.
Optimise your images
Images can also have a devastating effect on the load speed of your web pages. You don't need 1024 pixels wide images for footer icons. For images, there are multiple options. You can first start to create images of the correct size and create multiple sizes for different screen sizes. A nice tool to help you create images of the correct size is QuickScale. Image compression (minification) can also be automated by task runners such as Gulp, for example with gulp-imagemin. This does not create images of the correct size but it compresses the images. Lazy loading of images or using low-quality preview images are also great techniques to speed up your site. An extensive guide can be found on imagekit and a great JavaScript library is lazysizes. Most CMSs have plugins available to optimize images, for example, EWWW Image Optimizer for WordPress.
Use non-blocking loading for the site’s assets
Deferred or asynchronous loading of JavaScript is loading after the rest of the page has fully loaded. This is called non-blocking loading. This can best be done when your site does not depend heavily on JavaScript. Normally you would load the script with something like this in your head or at the end of the body:
<script src ="/js/index.js"></script>
To use non-blocking JavaScript you place this tag in the head and add two attributes async and defer. Like this:
<script src ="/js/index.js" async defer></script>
Be sure that deferred loading of JavaScript does not cause any trouble with dependencies, such as third party code. Web.dev provides this guide.
Inline critical JavaScript and CSS
A much more advanced method to speed up your site can be to inline the most critical JavaScript and CSS. This means that all the JavaScript that must be executed is located in a script tag on your page and does not need to be loaded from the server. This also applies to CSS. Only the CSS affecting what is seen when the page first loads is placed in the head of the HTML file for your page. This is called above the fold. There are several tools that can help you create critical CSS. Keep in mind that if you use these you must test your site thoroughly.
Optimise the loading of fonts
Fonts you use in your websites can be the default fonts from the browser or operating system, web fonts from a font distributor such as GoogleFonts, TypeKit, free fonts from FontSquirrel or self-hosted. If you use web fonts from a font distributor they provide you with all the information you need to load their fonts. Make sure to load the fonts asynchronously. During the rendering of your page, this can cause a small glitch when the fonts are loaded and replace the fallback fonts from the browser or OS.
Consider using a content delivery network (CDN)
Font distributors often make use of a content delivery network (CDN) to serve their fonts. This means that the fonts are hosted from multiple data centres to make them quickly available from geographically distributed locations. If you host your fonts you can consider moving these to a CDN to reduce the load on your web server.
You can even consider moving all the static assets, JavaScript, CSS, images and fonts, from your site to a CDN such as CloudFlare or CloudFront. These CDN providers can really help to speed up your site and also the loading times on your web server. Some hosting providers offer you the option to use a CDN for your site’s assets automatically. You do not have to set anything up, but perhaps you still have to turn it on. You can check links to images, CSS or JavaScript on your site to see whether or not it is enabled.
<link rel="stylesheet" href="https://d33wubrfki0l68.cloudfront.net/css/17193dddd4ab37ca8fd9fc93ac75ab4645294abd/css/styles.css">
<script src ="https://d33wubrfki0l68.cloudfront.net/bundles/2b8a7b2b62285124998f8c6c51392cdd44279e75.js" async defer></script>
Here you can also see that the hosting provider automatically bundled all JavaScript except links to third-party code that is already served from a CDN.
Test the rendering speed of your site
Well known tools to test the rendering speed of your site and to help you find solutions are:
- Google Lighthouse in Chrome browser
- Google's PageSpeed Insights
- GTmetrix
Consider Accelerated Mobile Pages
Another way to create fast pages is to make use of Accelerated Mobile Pages (AMP). This is a framework optimised for mobile browsing. Basically you create a shallow copy of your webpage with limited functionality served from a caching server by Google. CMS’s provide modules to manage AMP pages, such as for Drupal and WordPress. Webpages do load faster on mobile devices however there is a lot of criticism on this framework. Many see this as a method of Google to dictate how websites are built and how the web works.
We hope we provided you with a good start to build blazingly fast sites. When you have built a fast website you want to be sure it is available for your public. You might be interested in our website and server monitoring tool.